Trage website? Tijd om de snelheid van je website te testen en te verbeteren!
Heb je een trage website? Dat is balen want niet alleen straft google je hiervoor af maar de bezoeker van je website ook! Hoog tijd dus om in te gaan op de volgende zaken:
1: Welke impact heeft een trage website (een webshop is ook een website) op je business?
2: Hoe kan ik de snelheid van mijn (wordpress) website testen?
3: Wat kan ik doen om mijn (wordpress) website sneller te maken?

De impact van een trage website
Als we kijken naar de impact van een trage website dan zien we dat dit een negatieve impact heeft op je posities in google en de conversie op je website.
Zoals we allemaal weten zoeken veel mensen via zoekmachine google. De kans dat je doelgroep google gebruikt is dan ook groot. Maar dat hoef ik je niet meer uit te leggen. Dat weten we ondertussen wel.
Wat wel belangrijk is om te weten is dat de laadtijd van een website een factor is waar google naar kijkt. Het is een zogenaamde rankingfactor.
De achterliggende gedachte hierachter is: iemand die gebruikt maakt van onze zoekmachine moeten we zo goed en snel mogelijk bedienen. Een trage website is iets wat hier niet bij help. Vandaar dat websites die traag laden minpunten krijgen.
Deze factor is de laatste jaren alleen nog maar belangrijker geworden. Dit heeft te maken met het feit dat we steeds meer websites bezoeken met een smartphone. En het laden van een website is op een mobiele telefoon gemiddeld genomen trager dan op een desktop (gewone computer).
En we weten allemaal wat een lagere positie in google betekent voor het aantal bezoekers naar je website. Dit zal lager uitvallen dan bij een snelle laadtijd. Deze bezoekers zullen dus naar je concullega’s gaan. Zonde!
Naast het feit dat een trage website een negatieve invloed heeft op je positie in google is er nog een ander belangrijk punt.
Mensen die wel op je website komen zullen sneller afhaken.
En dus minder offerte-aanvragen, ingevulde contactformulieren, inkomende telefoontjes, webshoporders, online chats, etc. Samengevat: minder conversies!
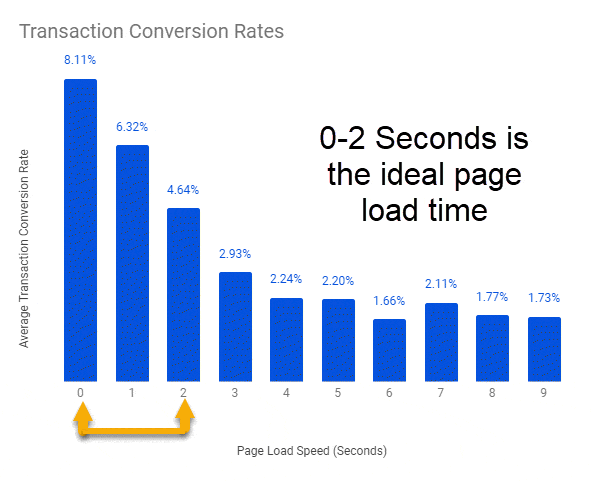
Hieronder een afbeelding uit een onderzoek die inzicht geeft tussen de laadtijd en de conversieratio:

Bron: Portent.com
Zoals je in het plaatje kunt zien is een laadtijd tussen de 0 en 2 seconden de ideale laadtijd.
Maar hoe sneller, hoe beter! Ik vergelijk het wel eens met een fysieke winkel.
Wat zou je ervan vinden als je als klant lang zou moeten wachten voordat je de winkel in kunt lopen? Omdat de deur van de winkel ontzettend zwaar is? Of omdat de elektrische deur er 9 seconde over zou doen voordat je naar binnen kunt? Zou je dan al weg gelopen zijn?
Zoals je hebt kunnen lezen en zien heeft de laadsnelheid van je website een directe invloed op je business.
Maar om de snelheid van je website te verbeteren zal je deze eerst moeten testen. Daar zijn diverse tools voor die hier inzicht in kunnen bieden. Daar gaan we nu verder op in.
Hoe kan ik de snelheid van mijn (wordpress) website testen?
Er zijn diverse tools die inzicht kunnen geven in de laadtijd van een website. Hieronder heb ik er een aantal staan. Waarbij iedere tool zijn eigen voor- en nadelen heeft.
1: Google page speed tool
Als je laadtijd belangrijk vindt dan kan het natuurlijk niet uitblijven dat je hier ook een tool voor ontwikkeld: de Google page speed insights.

2: GT Metrix
De volgende tool die je inzicht kan geven in de laadsnelheid van je website is de tool van GT Metrix.
Deze tool is uitgebreid en geeft diverse soorten informatie. Ik zal niet enorm gedetailleerd worden maar de volgende informatie geeft hij in het groot weer:
- Een performance score in de vorm van een percentage. Je raadt het al: hoe hoger, hoe beter
- De laadtijd van de pagina in seconden. Hoe lager, hoe beter
Ik gebruik deze tool wel maar meer om een indicatie te krijgen. Dit heeft te maken met het feit dat de tool imiteert alsof je website op een server ergens ver weg staat. En dat heeft dan een negatieve impact op de laadtijd. Terwijl je server wellicht/waarschijnlijk gewoon in Nederland staat.
3: Pingdom
Pingdom is als tool redelijk vergelijkbaar met GTMetrix. De tool geeft je inzicht in de laadtijd van een pagina en hij geeft je ook een performance score.
Daarnaast geeft hij meer inzicht in de impact van bestanden op de laadtijd. Hierdoor krijg je snel een mooi beeld.
Een nadeel van de tool vind ik het feit dat je, net zoals bij GTMetrix, een simulatieserver moet kiezen die niet in Nederland zit. In dit geval kies ik altijd voor Europe – Frankfurt. Al zeker wat dichterbij maar nog steeds niet in Nederland.
4: Google analytics
Maak je gebruik van google analytics? Ook hier kun je de laadtijd van je pagina’s inzien. Je moet een beetje zoeken maar als je onderstaande stappen volgt dan zie je zie:
1: Ga naar Gedrag aan de linkerkant en klap dit menu open
2: Klik vervolgens op sitesnelheid en kies voor paginatiming
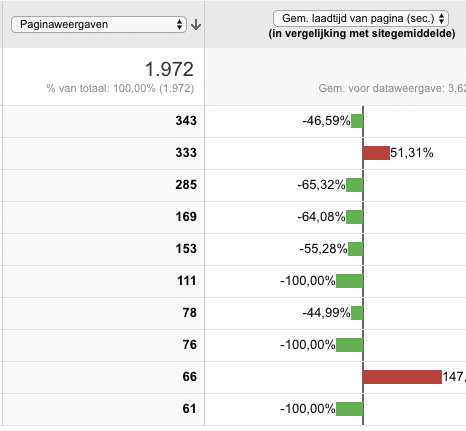
3: Als je op deze pagina zit dan dien je aan de rechterkant “paginaweergaven” staan. Zie onderstaande afbeelding:

Als je op “paginaweergaven” klikt dan verschijnen er opties. Kies voor Gemiddelde laadtijd van pagina (sec). Je krijgt nu netjes de laadtijd van de verschillende pagina’s te zien.
Let op: ik merk zelf dat er soms behoorlijke verschillen kunnen zitten tussen de laadtijden die google analytics me laat zien en de andere tools. Dus als een pagina heel slecht scoort dan bekijk ik deze ook nog via de andere tools. Op die manier kan ik een goede afweging maken of dat actie vereist is.
5: Webpagetest.org
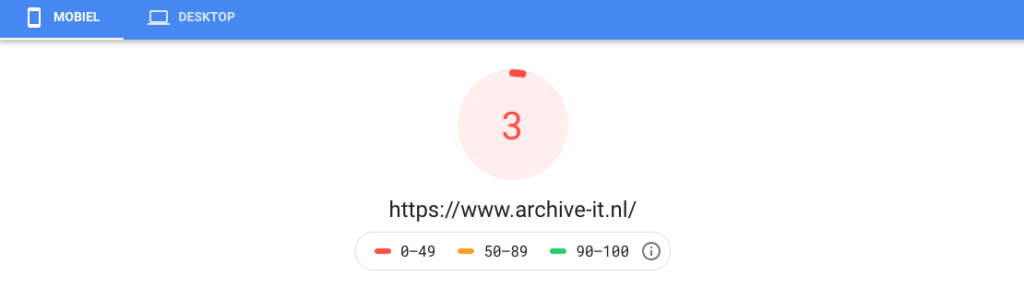
Om eerlijk te zijn: dit is mijn favoriet! En deze gebruik ik dan ook het meest. Webpagetest is de meest volledige tool. Ook hier is het doen van een test heel simpel. Je gaat naar de website webpagetest.org en voert je Url in. Zie de afbeelding hieronder:

Als je dat gedaan hebt dan begint de test. Deze tool heeft mijns inziens een aantal grote voordelen ten opzichte van de andere tools, zoals:
- Als ik een test draai dan doet hij deze test automatisch 3 keer. Dit maakt de uitslagen betrouwbaarder dan bij andere tools
- Ik kan simuleren dat de server in Amsterdam staat. Dit maakt de uitslag van de laadtijd het meest betrouwbaar
- Ik krijg in 1 oogopslag diverse zaken te zien.
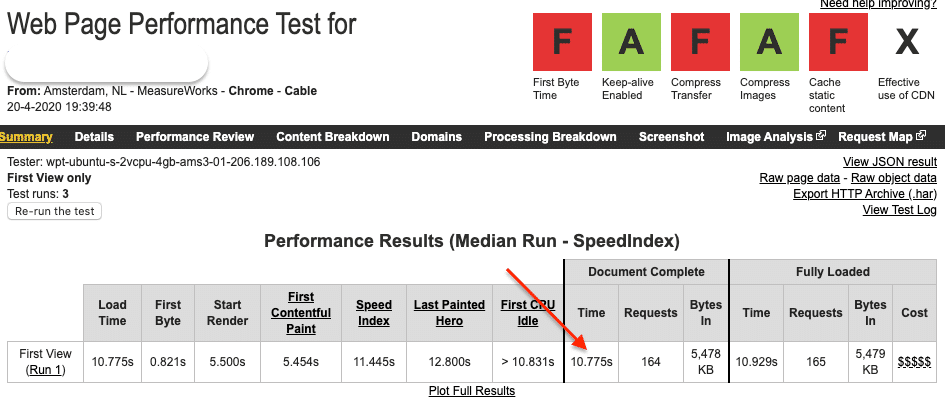
Onderstaande afbeelding maakt veel duidelijk:

Het grote voordeel van deze tool is dat er 3 testen achter elkaar worden gedaan. Daarmee krijg je een goed beeld van de laadtijd en of een bepaalde test wellicht niet helemaal realistisch was. Dit wil namelijk nog wel eens voorkomen.
Ik kan inzage krijgen in de laadtijd van de verschillende bestanden. Waarbij ze hele gedetailleerde informatie geven. Informatie die me inzicht geeft in hoe eventuele issues op te lossen (in samenwerking met andere specialisten)
Ik hoop dat ik je voldoende informatie gegeven heb om nu zelf uit te zoeken of dat je website traag is of niet. Als dit het geval is dan wil je dit uiteraard de snelheid van je website gaan verbeteren. Maar hoe verbeter je nu de laadtijd? Daar ga ik je nu een aantal tips over geven.
Wat kan ik doen om mijn (wordpress) website sneller te maken?
Je hebt nu vast en zeker een beeld van de laadsnelheid van je website. En ligt deze laag?
Tijd om daar wat aan te gaan doen. Voor zover dat mogelijk is binnen je huidige site.
Want je zult niet het eerste bedrijf zijn waar ik adviseer om een nieuwe website te realiseren. Omdat het verbeteren van de laadtijd in je huidige website misschien nog wel meer geld kost.
Klinkt pijnlijk! Ja en dat is het ook. Maar soms is het beter om te investeren in een nieuwe site die lekker snel laadt dan te blijven aanmodderen met je huidige website.
Dat gezegd hebbende: wat kun je doen om je huidige website sneller te maken. Hieronder een aantal tips.
1: Bekijk of dat er veel grote afbeeldingen in je website zitten
Veel websites bevatten afbeeldingen. En soms vertragen deze het laden van de pagina.
Wat ik in de praktijk vaak zie is dat er met een camera een mooie afbeelding gemaakt wordt en dat deze afbeelding dan in de site gebruikt wordt. Omdat de afbeelding heel groot is wordt deze vervolgens in het CMS (bijvoorbeeld wordpress) kleiner gemaakt. Zodat deze mooi op de pagina staat.
Wat veel mensen niet weten is dat deze afbeelding op de server nog altijd even groot is.
Ik kom met enige regelmaat afbeeldingen tegen die groter zijn dan 1 MB. Als ik dan kijk naar de hoogte en de breedte dan zie ik soms dat deze afbeeldingen soms wel 4000 x 2500 px zijn.
Tja niet gek dat ze zo groot zijn.
Dit kun je oplossen door de afbeelding kleiner te maken met een programma (je hebt vast wel iets op je computer staan) en deze vervolgens op te slaan voor het web. Pas als je dit gedaan hebt kun je ze uploaden naar de server (in WordPress betekent dit dat je ze in je mediabibliotheek zet).
Het advies is om afbeeldingen maximaal 100 kb te laten zijn. Mocht je hiervan afwijken (wat soms een bewuste keuze kan zijn) dan moet hier een goede reden voor zijn.
2: Maak gebruik van caching
Klinkt ingewikkeld maar valt reuze mee. Op het moment dat een bezoeker al eens op je site geweest is en terugkomt dan kunnen we ervoor zorgen dat niet meer alle bestanden vanaf de server verstuurd hoeven te worden.
We hebben namelijk de mogelijkheid om sommige bestanden vanaf de browser in te laden. Het resultaat: een veel snellere laadtijd.
3: Kies de juiste hostingpartij
Iedere website staat op een server bij een hostingpartij.
Wat niet iedereen weet is dat er grote verschillen bestaan tussen verschillende servers. Dit kunnen we grofweg indelen tussen servers waar maar 1 website op draait en servers waar honderden tot soms wel duizenden websites op draaien. En vervolgens heb je ook nog te maken met de manier waarop die server geconfigureerd is.
Wil je graag weten hoeveel websites draaien op de server waar jou website ook draait. Kijk dan eens op https://viewdns.info/reverseip/ en vul je domeinnaam in.
Je kunt deze websites die erop staan ook eens testen via de webpagetest.org
4: Probeer het gebruik van javascript te beperken
Veel functionaliteiten in een website maken gebruik van javascript. En dat is prima! Maar op het moment dat dit enorm veel javascript bestanden worden, die allemaal ingeladen moeten worden, dan vertraagd dit de laadtijd van je website.
Het is iets wat ik vaak zie in wordpress websites waar veel gebruik wordt gemaakt van diverse plugins. En veel van deze plugins maken gebruik van javascript. Ik kom soms wel sites tegen die meer dan 30 javascript bestanden moeten inladen. Tja, dan wordt het een behoorlijke uitdaging om een snelle laadtijd te realiseren.
5: Maak geen gebruik van sliders
Ik zie wekelijks nog websites die gebruik maken van sliders. En ik ken diverse WordPress websites die gebruik maken van plugins om zo mooie sliders te presenteren op bijvoorbeeld de homepage. Over het gebruik van sliders kan ik heel kort zijn:
Niet doen!
Deze sliders maken gebruik van javascript en sommige maken het wel heel erg bont. Ik krijg al jeuk op het moment dat ik zie dat er een revolution slider in een site zit. Wat je niet ziet is dat er in de broncode, bij het plaatsen van deze plugin, veel javascript ingeladen dient te worden.
En dan heb ik het nog niet over de mensen die wellicht nog wel op je website komen. Als ze binnenkomen op je homepage, en dat is relatief vaak het geval, dan haken veel mensen al af vanwege de aanwezigheid van deze slider. Logisch, je komt binnen om iets te doen op de site. Je hebt een bepaald doel voor ogen. En dat is niet kijken naar een bewegend balkje of ineens de volgende slider die in je beeld verschijnt.
6: Lazy load activeren
Tja, ik geef het toe: het woord lazy geeft niet echt de indruk dat je website er sneller van wordt. En toch is dit wel het geval.
Wat er met lazy load gedaan wordt is dat afbeeldingen en video’s die niet zichtbaar is op het moment dat je een webpagina bezoekt nog niet ingeladen wordt. Deze content wordt pas ingeladen op het moment dat je naar onderen gaat scrollen.
7: Je afbeeldingen optimaliseren
Ik had al aangegeven dat je afbeeldingen geschikt moest maken voor het web. Naast het feit dat je ze niet te groot moeten zijn qua pixelgrootte kun je ze ook nog eens comprimeren. Daardoor worden ze nog kleiner in bestandsgrootte.
Ik maak zelf gebruik van Imagify om deze afbeeldingen te comprimeren. Een ander voordeel van Imagify is dat je je afbeeldingen kunt opslaan volgens het laatste bestandstype voor het web: webp.
Kleine kanttekening: kijk wel even naar de kwaliteit van je afbeeldingen op het moment dat je deze gaat comprimeren. Soms komen afbeeldingen er echt slechter uit te zien. Dit heb ik zelf gehad bij zwart-wit afbeeldingen.
Er zijn nog diverse andere zaken die je op kunt pakken maar met bovenstaande acties is er al genoeg werk aan de winkel.
Samenvattend
Zoals je hebt kunnen lezen in dit artikel is het niet wenselijk om een trage website te hebben. Het zorgt ervoor dat je minder bezoekers op je website krijgt en degene die je site nog wel bereiken haken veel sneller af.
Gelukkig zijn er voldoende tools die inzicht geven in de huidige laadtijd van je website. Maak er gebruik van en je krijgt inzicht in eventuele verbeterpunten.
Tot slot zijn we ingegaan op concrete acties die je zou kunnen oppakken. Van het verkleinen van afbeeldingen, het verminderen van javascript bestanden, het bekijken van je hostingomgeving en gebruik maken van cachingmogelijkheden.
Hieronder een aantal zaken waar je naar zou moeten streven:
- Laadtijd van je webpagina’s onder de 2 seconden
- De totale grootte van de webpagina zou zo rond de 1000 kb (oftewel 1 mb) moeten liggen
- Ook hier een kanttekening: bij e-commerce sites is dit niet altijd (makkelijk) te realiseren
Is dit niet het geval? Dan kun je kijken naar zaken die je kunt (laten) verbeteren. En heb je een vraag dan weet je me te vinden!
Als SEO specialist weet ik hoe belangrijk de laadsnelheid van je website is. Vaak heeft een trage website te maken met een gebrekkig technisch fundament. En dat is zonde want je loopt gewoon omzet mis! Heb je na het lezen van dit artikel vragen over je website of wil je een uitgebreide technische seo analyse laten uitvoeren? Met uiteraard concrete acties? Neem dan contact met me op. Ik help je graag verder!



